Choisir les images
La première étape est bien sûr de choisir les images adaptées. Deux options s’offrent à vous pour cette étape :
- vous prenez vous-même vos photographies
- vous les choisissez sur une banque d’images.
Si vous avez des photos personnelles qui représentent votre activité ou vos produits : c’est parfait. Il faut quand même qu’elles soient attractives et de bonne qualité. Si vous ne vous sentez pas de prendre des belles photos vous-même, il est possible de faire appel un professionnel.
Quelques conseils pour prendre une belle photo :
- rester stable
- travailler votre décor : le sujet de votre photo doit être le plus important, enlevez les objets qui n’apportent rien
- penser à la profondeur de champs : par exemple gardez le sujet bien net pour le mettre en valeur, et l’arrière-plan légèrement flou
- éviter d’utiliser le flash, privilégier la lumière naturelle
- jouer avec le cadrage : notamment si vous prenez un portrait, vous pouvez excentrer le sujet pour apporter une originalité
- pour des photos d’objets/produits : garder un fond uni
- prendre plusieurs photos d’un même sujet, pour garder la meilleure photo
Si vous choisissez la deuxième option, rendez-vous sur des banques d’images libres de droits. Essayez tout de même d’être original, ne choisissez pas des images qui fassent trop « faux ». Pensez toujours que la priorité est que votre image soit raccord avec votre contenu : elle n’est pas là uniquement pour faire joli, mais pour appuyer ce que vous voulez transmettre.
Voici quelques banques d’images libres de droits où trouver de quoi illustrer votre site :
Si vous souhaitez créer des images vous-même, pour vos réseaux sociaux, pour un slider sur votre site, ou pour une promotion par exemple, je ne peux que vous conseiller Canva. C’est plutôt un éditeur d’images, mais le site possède une banque d’images que vous pouvez intégrer dans vos créations.
Evitez de chercher sur Google Images, au risque d’avoir une image de basse qualité, et surtout d’utiliser une image qui ne soit pas libre de droit !
Adapter la taille
Souvent, les images téléchargées depuis une banque d’image sont assez énormes (parfois jusqu’à 8000 pixels de large !). De même si vous avez un appareil photo ou un smartphone de qualité : c’est bien car vos photos sont belles, mais ça ne sert à rien de se retrouver avec une image de résolution trop importante.
Regardez l’endroit où votre image va être affichée sur votre site : si vous arrivez à savoir exactement la taille en pixels, c’est parfait. Sinon, si votre image s’affiche en plein largeur sur votre site, vous pouvez déjà redimensionner avec une largeur maximum de 1920px : pour la plupart des écrans, ce sera le maximum. Donc pas de perte de qualité, mais une image moins lourde et un chargement plus rapide !
Si vous n’avez pas Photoshop, il existe des sites qui proposent gratuitement cette option :
Attention : ne déformez surtout pas votre image ! Si vous ne souhaitez pas garder le même ratio que l’image originale, il vaut mieux la rogner légèrement.
Choisir le bon format
Il existe de nombreux formats d’image, mais nous allons voir les deux principaux : JPG et PNG.
Pour toutes vos photos : privilégiez le format JPG. Les fichiers seront moins lourds, et la qualité sera au rendez-vous. Le format JPG permet un bon rendu grâce à son grand panel de couleurs.
On utilisera le format PNG uniquement pour ce qui est des illustrations, logos, dessins, graphiques… Il sera plus adapté à ce type de fichiers. Le format PNG permet d’avoir un fond transparent : très pratique par exemple pour afficher votre logo ou une illustration sur un fond qui ne soit pas blanc.
Pour des icones ou des objets vectoriels : on utilisera plutôt le format SVG qui conserve le tracé vectoriel (pas de pixellisation).
Optimiser les images
Vous avez maintenant votre image choisie au bon format et à la bonne taille. Mais avant de la mettre sur votre site, il reste encore une étape importante : l’optimisation. C’est rapide et facile, et ça vous permet d’avoir un fichier encore plus léger.
Rendez-vous sur TinyJpg pour compresser votre image. Il existe d’autres sites gratuits, mais TinyJpg est maintenant celui que j’utilise quasiment tous les jours. Vous pouvez parfois réduire le poids de votre image de 85%, c’est énorme. Vérifiez tout de même que la qualité n’est pas altérée (ça ne m’est jamais arrivé, mais on ne sait jamais).
Nommer et référencer
On en vient à la dernière étape : nommer vos images correctement. Déjà, pour le titre de l’image, ne gardez pas un nom barbare du type IMG156984.jpg. Si votre photo représente une tarte aux légumes, vous pouvez donc la nommer : tarte-legumes.jpg. Ce peut aussi vous permettre de retrouver facilement votre image dans vos dossiers.
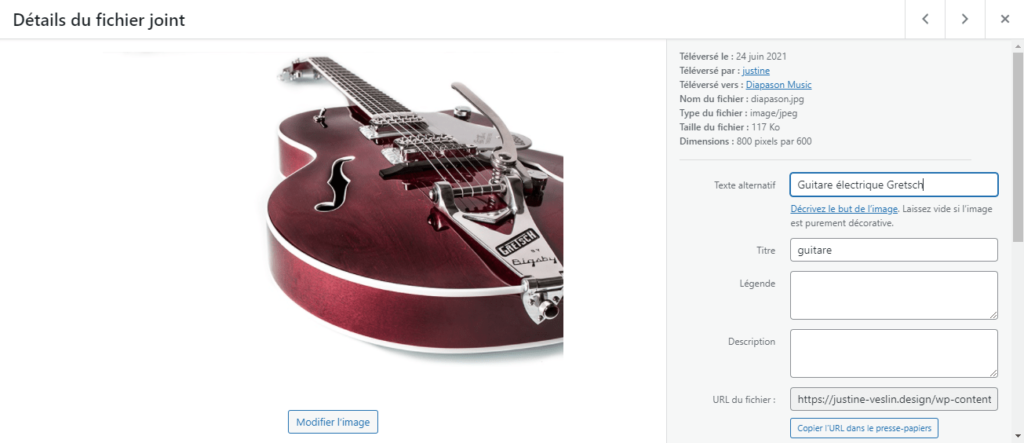
Ensuite, une fois votre image intégrée votre site, remplissez le texte alternatif de l’image. C’est utile pour le référencement naturel et pour l’accessibilité : soyez descriptif.

Avoir l’image parfaite, ce n’est donc pas forcément si simple, mais le fait de passer par ces étapes vous permettra d’avoir l’image adéquate et optimisée :
- raccord avec votre contenu
- qui charge rapidement grâce à son format et son poids optimisés
- adaptée pour le référencement naturel
